2. Instalasi BIND9
Terdapat beberapa konfigurasi yang harus dilakukan untuk memasang service Domain Name System (DNS) di Debian 9 Stretch dengan cara membuat domain zone. Di zone tersebut, pengguna dapat membuat file zone forward dan zone reverse untuk konfigurasi selanjutnya. Selain itu, pengguna juga dapat memilih nama domain yang akan digunakan. Dalam hal ini, pengguna dapat menentukan nama domain yang ingin digunakan sesuai dengan ekstensi “.co.id”, “.com","org”, “net”, atau lainnya. Tetapi hal tersebut hanya berlaku untuk koneksi lokal (LAN) maupun jaringan yang tidak terhubung dengan internet. Jika hanya sebagai koneksi lokal maka pengguna dapat memilih nama domain secara bebas
Gambar
7.9 Login sebagai superuser mode di terminal
Sumber:
https://dc608.4shared.com/img/8QYS9faheel$23/16678581738/bb6_super_user
Beberapa
hal yang berhubungan dengan paket instalasi BIND9 adalah sebagai berikut.
a. Melakukan
paket instalasi BIND9 menggunakan perintah install BIND9 dan diakhiri dengan
menekan tombol Enter untuk melakukan instalasi.

Gambar
7.10 Perintah instalasi paket aplikasi Bind9
Sumber:
https://dc740.4shared.com/img/RnTUAOdUfi/s23/1668187dde8/bb7bind9-10K
b. Pada
tahap berikutnya, sistem meminta konfirmasi proses instalasi paket aplikasi
BIND9 di Linux Debian
9. Dalam hal ini, dapat dilakukan dengan menekan tombol Enter untuk melanjutkan
ke proses unduh (download) dan instalasi. Berikut tampilan konfirmasi instalasi
paket aplikasi BIND9.

Gambar
7.11 Konfirmasi instalasi paket aplikasi bind9
Sumber:
https://dc715.4shared.com/img/eG9RD8YUfi/$23/1668187fd28/bb7bind9-20K
c. Tahap berikutnya adalah menunggu hingga sistem mengunduh (download) aplikasi dan instalasi berjalan secara otomatis.
Gambar
7.12 Proses mengunduh (download) dan instalasiaplikasi BIND9
Sumber:
https://dc715.4shared.com/img/PTWOlnsbee/ $23/166818833d8/bb7bind9-30KBab VII
DNS Server (127
d. Setelah proses
download dan instalasi aplikasi BIND9 selesai dikerjakan, selanjutnya melakukan
instalasi satu paket tambahan menggunakan perintah: apt install dnsutils dan
diakhiri dengan menekan tombol Enter untuk melanjutkan ke tahap instalasi.
Perintah dnsutils digunakan untuk melakukan instalasi paket aplikasi dns
(nslookup) dan melakukan konfigurasi pada empat buah file, yaitu
cp/etc/bind/named.conf, file forward (untuk membuat baru dengan cara mengcopy
template), file referse (untuk membuat baru dengan cara menggandakan template),
dan /etc/resolv.conf. Paket dnsutils berisi tool-tool nslookup yang akan
digunakan untuk pengujian DNS server melalui mode teks.

Gambar
7.13 Proses mengunduh dan instalasi paket dnsutils
Sumber:
https://dc715.4shared.com/img/azDBpOERda/ s23/16681888db0/bb7bind9-4ok
Pada
dasarnya, forward berfungsi untuk memetakan atau menerjemahkan nama domain ke
dalam alamat IP Address. Pada awal instalasi BIND9, sistem secara otomatis
memberikan template untuk membuat file zone forward dengan nama db.local.
Selanjutnya, file template tersebut digandakan di tempat yang baru dengan nama
db.fadhil (atau dapat diganti sesuai keinginan). Perintah yang digunakan adalah
cp / etc/bind/db.local /var/cache/bind/db.fadhil dan diakhiri dengan menekan
tombol Enter untuk melanjutkan ke tahap selanjutnya.
Sumber:
https://dc715.4shared.com/img/w_EPNusXeel $23/16681889d50/bb7bind9-50K
e. Langkah selanjutnya, melakukan konfigurasi file zone forward yang baru menggunakan perintah: nano/var/cache/bind/db.fadhil dan diakhiri dengan menekan tombol Enter untuk melanjutkan proses editing.
Sumber:
https://dc715.4shared.com/img/PsaZ6We2da/ $23/1668188b4c0/bb7bind9-60K
f. Langkah berikutnya, melakukan proses editing zone forward sehingga tampilan tampak sebagai berikut.
Gambar
7.16 Tampilan zone forward setelah dilakukan konfigurasi
Sumber:
https://dc740.4shared.com/img/NS_4Tm2 Yda/ s23/1668188e788/bb7bind9-8OK
Hal mendasar yang perlu dipahami adalah perubahan Localhost menyesuaikan dengan nama domain yang diinginkan. Selanjutnya, IP Address default (127.0.0.1) dapat diubah dengan IP Address server DNS yang digunakan. Adapun baris konfigurasi @ IN AAA ::1 dapat dihapus karena belum membutuhkannya. Jika proses editing dan konfigurasi zone forward sudah selesai, simpan file konfigurasi tersebut dengan menekan kombinasi keyboard CTRL + O kemudian tekan Enter. Guna keluar dari file konfigurasi tersebut tekan kombinasi keyboard CTRL + X kemudian tekan tombol Enter. Selanjutnya, akan muncul tampilan gambar sebagai berikut!
Gambar
7.17 Tampilan zone forward setelah dilakukan pengubahan konfigurasi
Sumber:
https://dc740.4shared.com/img/NS_4Tm2 Yda/ s23/1668188e788/bb7bind9-8OK
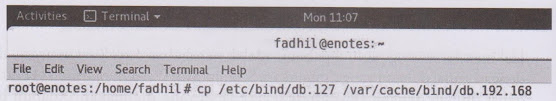
Jika
forward berfungsi untuk memetakan atau menerjemahkan nama domain ke dalam IP
Address, maka reverse justru berfungsi sebaliknya. Reverse akan memetakan atau
menerjemahkan IP Address ke dalam alamat domain. Zone ini memiliki file default
bernama db.127 dan akan digunakan dalam membuat konfigurasi zone baru. Perintah
yang digunakan adalah cp /etc/bind/db.127 | var/cache/bind/db.192.168
(perubahan angka 192.168 disesuaikan dengan 2 oktet IP Address server pada
komputer pengguna dan diakhiri dengan menekan tombol Enter untuk melanjutkan ke
tahap selanjutnya.
Gambar
7.18 Perintah copy template untuk zone reverse baru
Sumber:
https://dc715.4shared.com/img/MFrYfL04gm/ $23/16681891668/bb7bind9-90K
Link Absen :


:format(jpeg)/https://kurio-img.kurioapps.com/20/07/23/54fc391f-8016-4aa2-a4d5-442979b04ea6.jpg)
:strip_icc():format(jpeg)/kly-media-production/medias/3133862/original/013741800_1589981321-balance-3062272_1920.jpg)